Grid 布局学习笔记
条评论最近学习了 Grid 网格布局,首先感谢阮一峰老师的博客 『CSS Grid 网格布局教程』,并基于此博客做了学习笔记。
简单的整理了学习笔记
文本内容如下:
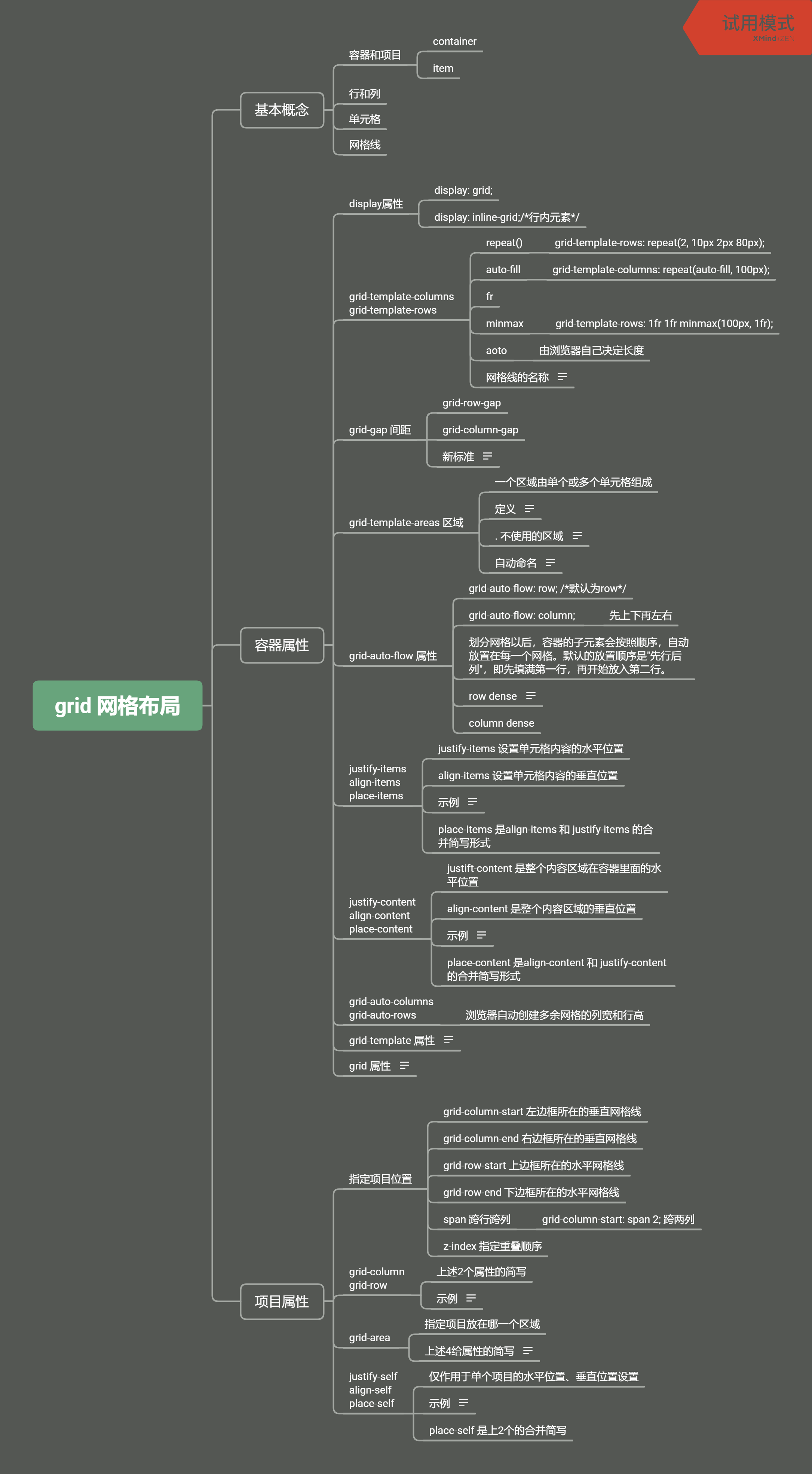
grid 网格布局
基本概念
容器和项目
- container
- item
行和列
单元格
网格线
容器属性
display属性
display: grid;display: inline-grid;/*行内元素*/
grid-template-columns
grid-template-rows
repeat()
grid-template-rows: repeat(2, 10px 2px 80px);auto-fill
grid-template-columns: repeat(auto-fill, 100px);fr
minmax
grid-template-rows: 1fr 1fr minmax(100px, 1fr);aoto
- 由浏览器自己决定长度
网格线的名称
grid-template-columns属性和grid-template-rows属性里面,还可以使用方括号,指定每一根网格线的名字,方便以后的引用。
1
2
3
4
5.container {
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}
grid-gap 间距
- grid-row-gap
- grid-column-gap
新标准
gap = grid-pag
column-gap = grid-clomn-gap
row-gap = grid-row-gap
grid-template-areas 区域
- 一个区域由单个或多个单元格组成
定义
1
2
3
4
5
6
7
8
9
10
11
12.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
grid-template-areas: 'a b c'
'd e f'
'g h i';
}
grid-template-areas: "header header header"
"main main sidebar"
"footer footer footer";. 不使用的区域
如果某些区域不需要利用,则使用“点”(.)表示。
1
2
3grid-template-areas: 'a . c'
'd . f'
'g . i';自动命名
注意,区域的命名会影响到网格线。每个区域的起始网格线,会自动命名为区域名-start,终止网格线自动命名为区域名-end。
比如,区域名为header,则起始位置的水平网格线和垂直网格线叫做header-start,终止位置的水平网格线和垂直网格线叫做header-end。
grid-auto-flow 属性
grid-auto-flow: row; /*默认为row*/grid-auto-flow: column;
- 先上下再左右
- 划分网格以后,容器的子元素会按照顺序,自动放置在每一个网格。默认的放置顺序是”先行后列”,即先填满第一行,再开始放入第二行。
- row dense
- column dense
justify-items
align-items
place-items
- justify-items 设置单元格内容的水平位置
- align-items 设置单元格内容的垂直位置
示例
1
2
3
4
5
6
7
8
9start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
.container {
justify-items: start | end | center | stretch;
align-items: start | end | center | stretch;
}place-items 是align-items 和 justify-items 的合并简写形式
justify-content
align-content
place-content
- justift-content 是整个内容区域在容器里面的水平位置
- align-content 是整个内容区域的垂直位置
示例
start - 对齐容器的起始边框。
end - 对齐容器的结束边框。
center - 容器内部居中。
stretch - 项目大小没有指定时,拉伸占据整个网格容器。
space-around - 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between - 项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly - 项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。place-content 是align-content 和 justify-content 的合并简写形式
grid-auto-columns
grid-auto-rows
- 浏览器自动创建多余网格的列宽和行高
grid-template 属性
grid-template属性是grid-template-columns、grid-template-rows和grid-template-areas这三个属性的合并简写形式。
grid 属性
grid属性是grid-template-rows、grid-template-columns、grid-template-areas、 grid-auto-rows、grid-auto-columns、grid-auto-flow这六个属性的合并简写形式。
项目属性
指定项目位置
- grid-column-start 左边框所在的垂直网格线
- grid-column-end 右边框所在的垂直网格线
- grid-row-start 上边框所在的水平网格线
- grid-row-end 下边框所在的水平网格线
span 跨行跨列
- grid-column-start: span 2; 跨两列
z-index 指定重叠顺序
grid-column
grid-row
- 上述2个属性的简写
- 示例
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17.item-1 {
grid-column: 1 / 3;
grid-row: 1 / 2;
}
/* 等同于 */
.item-1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 2;
}
/* 等同于 */
.item-1 {
background: #b03532;
grid-column: 1 / span 2;
grid-row: 1 / span 2;
}
grid-area
- 指定项目放在哪一个区域
上述4给属性的简写
grid-area属性还可用作grid-row-start、grid-column-start、grid-row-end、grid-column-end的合并简写形式,直接指定项目的位置。
1
2
3
4
5
6
7
8/* 语法 */
.item {
grid-area: <row-start> / <column-start> / <row-end> / <column-end>;
}
/* 例子 */
.item-1 {
grid-area: 1 / 1 / 3 / 3;
}
justify-self
align-self
place-self
- 仅作用于单个项目的水平位置、垂直位置设置
示例
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
justify-self属性设置单元格内容的水平位置(左中右),跟justify-items属性的用法完全一致,但只作用于单个项目。
align-self属性设置单元格内容的垂直位置(上中下),跟align-items属性的用法完全一致,也是只作用于单个项目。place-self 是上2个的合并简写
图片由 Mind: ZEN - Trial Version 生成
